html, css, javascript 프론트앤드 코딩 - 노트만들기 프로젝트를 진행해 보도록 하겠습니다.
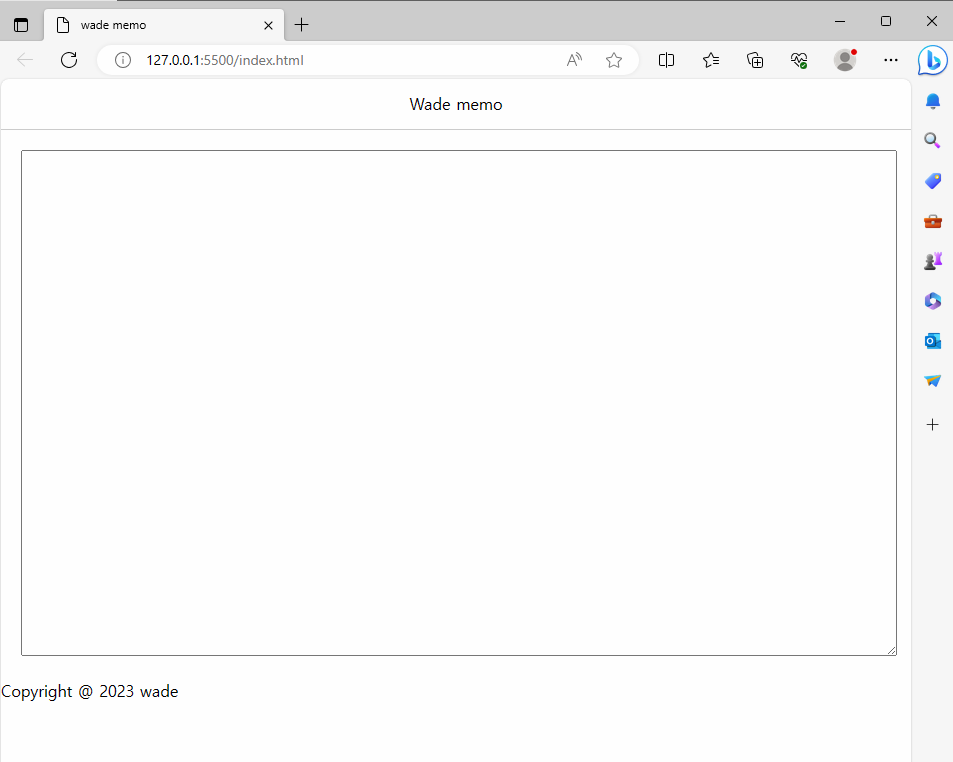
아래와 같이 일단 디자인을 해서 노트 앱 모양을 만드는 것부터 시작해 보도록 하겠습니다. 바로 시작해 보도록 할게요!!

1. 라이브서버 설치
비쥬얼 스튜디오 코드를 열고 LiveServer를 설치합니다.

아래 화면처럼 나오면 설치가 잘 된거에요.

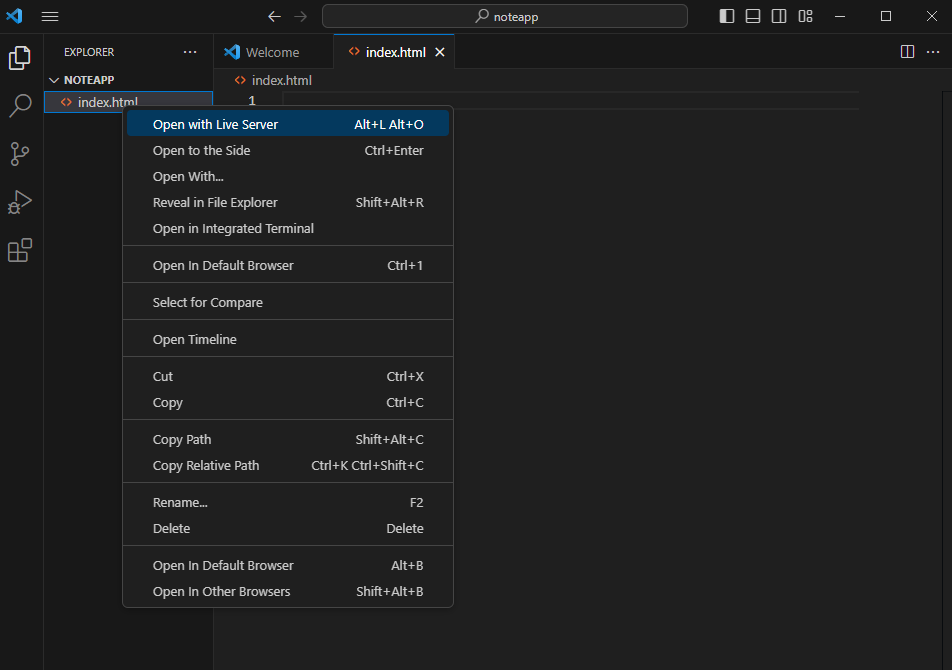
다시 탐색기 화면으로 돌아와서 Open with Live Server를 클릭하면

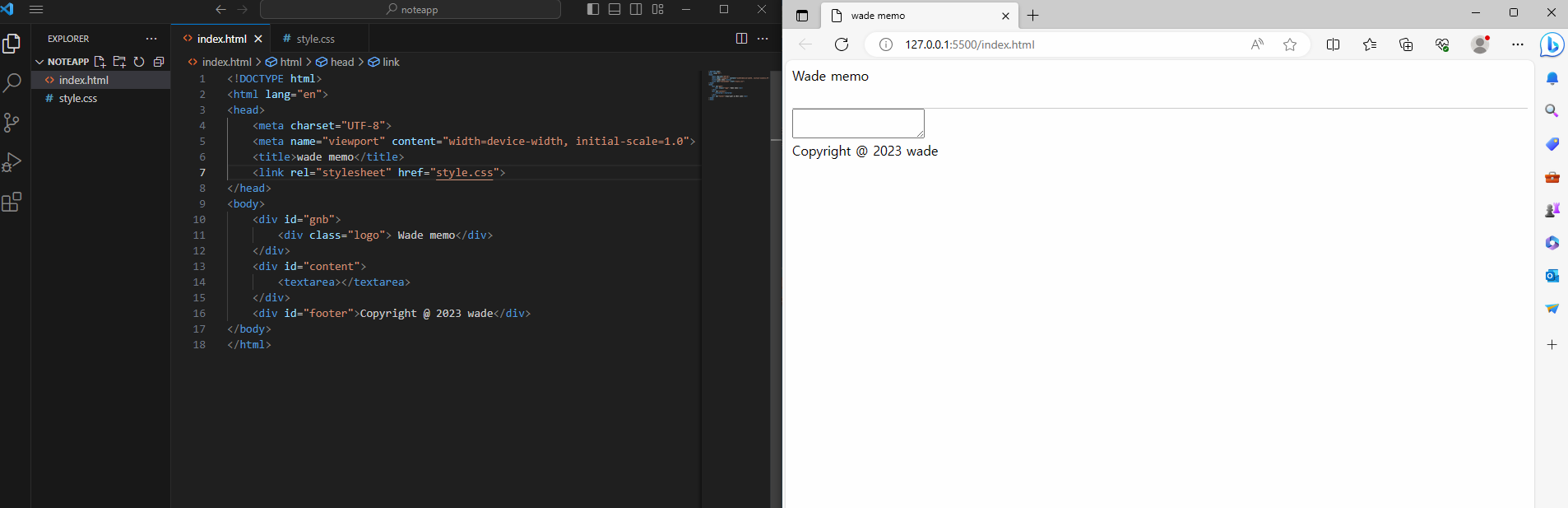
새로운 창이 탐색기(크롬 or 엣지) 에 열리게 됩니다.

만약 우리가 body태그 안에 아무 글자나 입력하고 저장을 하면 글자가 자동으로 반영이 되서 매우 편리해요!!

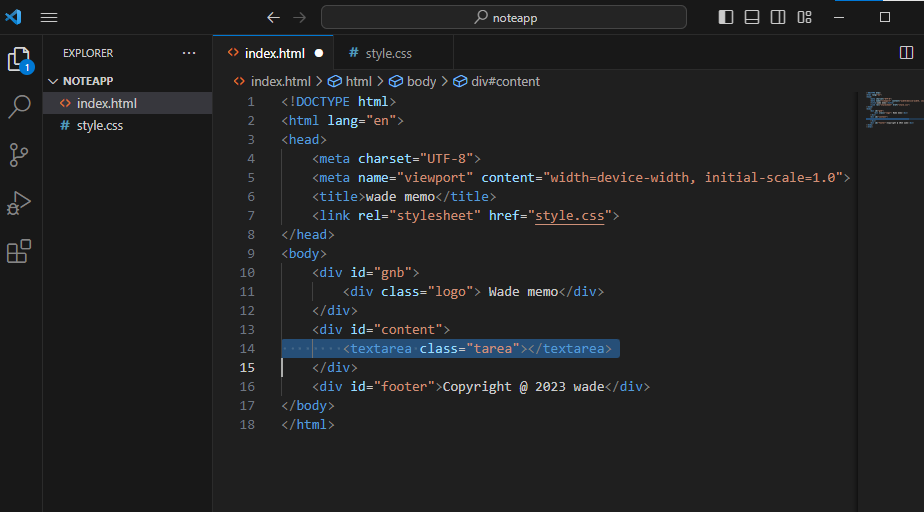
2. HTML 기본 구성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>wade memo</title>
</head>
<body>
<div id="gnb">
<div class="logo"> Wade memo</div>
</div>
<div id="content">
<textarea></textarea>
</div>
<div id="footer">Copyright @ 2023 wade</div>
</body>
</html>
3. CSS 만들기
3-1 gnb 밑에 선을 만들기
style.css 파일을 새로 만들기
# : id
. : class
#gnb 코드를 간단히 설명하면 css에서는 속성값을 지정한 후 뒤에 ;을 찍어 준다!!
- width:100%; 선의 넓이
- height:50px; 선의 높이
- border-bottom: 1px 선의 굵기
- solid 선의종류로 solid는 실선을 의미
- #ccc; 선의 색을 의미
아래 코드를 style.css 입력한 후 저장해도 아무것도 바뀌지 않음. 이유는 html에서 style.css를 불러오지 않아서!!
#gnb{width:100%; height:50px; border-bottom: 1px solid #ccc;}
html head 부분에 css를 불러오는 방법
<link rel="stylesheet" href="style.css">
그리고 저장하면 아래와 같이 회색 실선이 타이틀 밑에 생기게 되는걸 확인 가능함.

오른쪽 실선의 여백이 꽉 찼으면 좋겠다 싶어 코드를 수정함.
html,body{margin: 0px; padding: 0px;}
#gnb{width:100%; height:50px; border-bottom: 1px solid #ccc;}
logo를 가운데로 옮기고 싶어서 코드를 다음과 같이 수정함
한줄의 너비는 150px , 높이가 50px 그리고 텍스트릴 가운데 정렬을 한 것으로 투명한 150*50 박스안에 텍스트가 가운데 정렬되어 들어간 것이라고 생각하면 됨.
html,body{margin: 0px; padding: 0px;}
#gnb{width:100%; height:50px; border-bottom: 1px solid #ccc;}
.logo{width:150px; text-align: center; line-height: 50px;}
글자를 가운데로 보내고 싶으면 margin:0 auto;
html,body{margin: 0px; padding: 0px;}
#gnb{width:100%; height:50px; border-bottom: 1px solid #ccc;}
.logo{width:150px; text-align: center; line-height: 50px; margin:0 auto;}
3-2 텍스트 입력부분 만들기
텍스트 입력부분을 만들기 위해 우선 html 로 돌아와서 tarea 클래스를 하나 만들어 줌.

그다음 css로 돌아와서 아래와 같이 tarea 박스 속성값을 지정하면 상자가 생김.
html,body{margin: 0px; padding: 0px;}
#gnb{width:100%; height:50px; border-bottom: 1px solid #ccc;}
.logo{width:150px; text-align: center; line-height: 50px; margin:0 auto;}
.tarea{width: 100%; height: 500px;}
너무 여백이 없어서 좀 메모장이 안예뻐 보이기 때문에 여백을 지정해 주겠음.
tarea를 쌓고 있는게 content 영역이기 때문에 content 영역에 여백을 지정해 주면 됨.
html,body{margin: 0px; padding: 0px;}
#gnb{width:100%; height:50px; border-bottom: 1px solid #ccc;}
.logo{width:150px; text-align: center; line-height: 50px; margin:0 auto;}
#content{padding:20px;}
.tarea{width: 100%; height: 500px;}
푸터 영역도 수정해 보겠습니다.
html,body{margin: 0px; padding: 0px;}
#gnb{width:100%; height:50px; border-bottom: 1px solid #ccc;}
.logo{width:150px; text-align: center; line-height: 50px; margin:0 auto;}
#content{padding:20px;}
.tarea{width: 100%; height: 500px;}
#footer{text-align: center; font-size: 11px;}
메모장스럽게 tarea 속성값을 변경해 줍니다. 그럼 아래와 같이 완성이 됩니다.
html,body{margin: 0px; padding: 0px;}
#gnb{width:100%; height:50px; border-bottom: 1px solid #ccc;}
.logo{width:150px; text-align: center; line-height: 50px; margin:0 auto;}
#content{padding:20px;}
.tarea{width: 100%; height: 500px; box-shadow: 0 1px 3px; background-color:#f2e277 ; boarder:1px solid #ccc;}
#footer{text-align: center; font-size: 11px;}
하단에 소스코드를 파일로 첨부해 두었습니다. 필요하신 분들께서는 다운로드 하셔서 활용해 보시기를 추천드립니다.